How I increased Conversion with new UX & PWA for RailRestro [Case Study]
![How I increased Conversion with new UX & PWA for RailRestro [Case Study]](https://www.techmitra.in/wp-content/uploads/2019/07/RailRestro-App-Food-Ordering-Moblie-UX.png)
Context
Every one likes increased conversion and decreased bounce rate for their eCommerce web and mobile app. So does our client RailRestro wanted with us. The first version of Railrestro web app was built on Cakephp Framework back in 2015 by our team in which most of the development, design , ux all was done single handedly by me.
The Client
RailRestro is official e-catering partner of Indian Railways IRCTC which delivers restaurant food in train as agregator across India. At first we had just the front-end web app from where people used to place order from partner restaurants, Later after 3 years of operation and lacs of food orders processed we were requested to build an app, We chose to build a hybrid mobile app for IOS and Android. But with the growth in order volume while crossing 10 lac orders we needed to improve ux of web app and mobile app as the user base of mobile exploded to over 95%.

We needed a full rebuild of Web app and Mobile app both as mobile app was almost fulfilling the purpose but was lacking features and slow development cycle for the mobile app development was keeping us from deploying rapid changes and also the UX on Mobile web / Desktop and Android app was totally different.
New Objective
After discussion with the founder and their team we came up to develop single PWA app so that we can focus on the mobile first ux and rapid improvement was possible keeping speed and seamless design on all platform I was handed over task to re design the whole web app and replace the android app with the new PWA web app which was to be served also via play store.
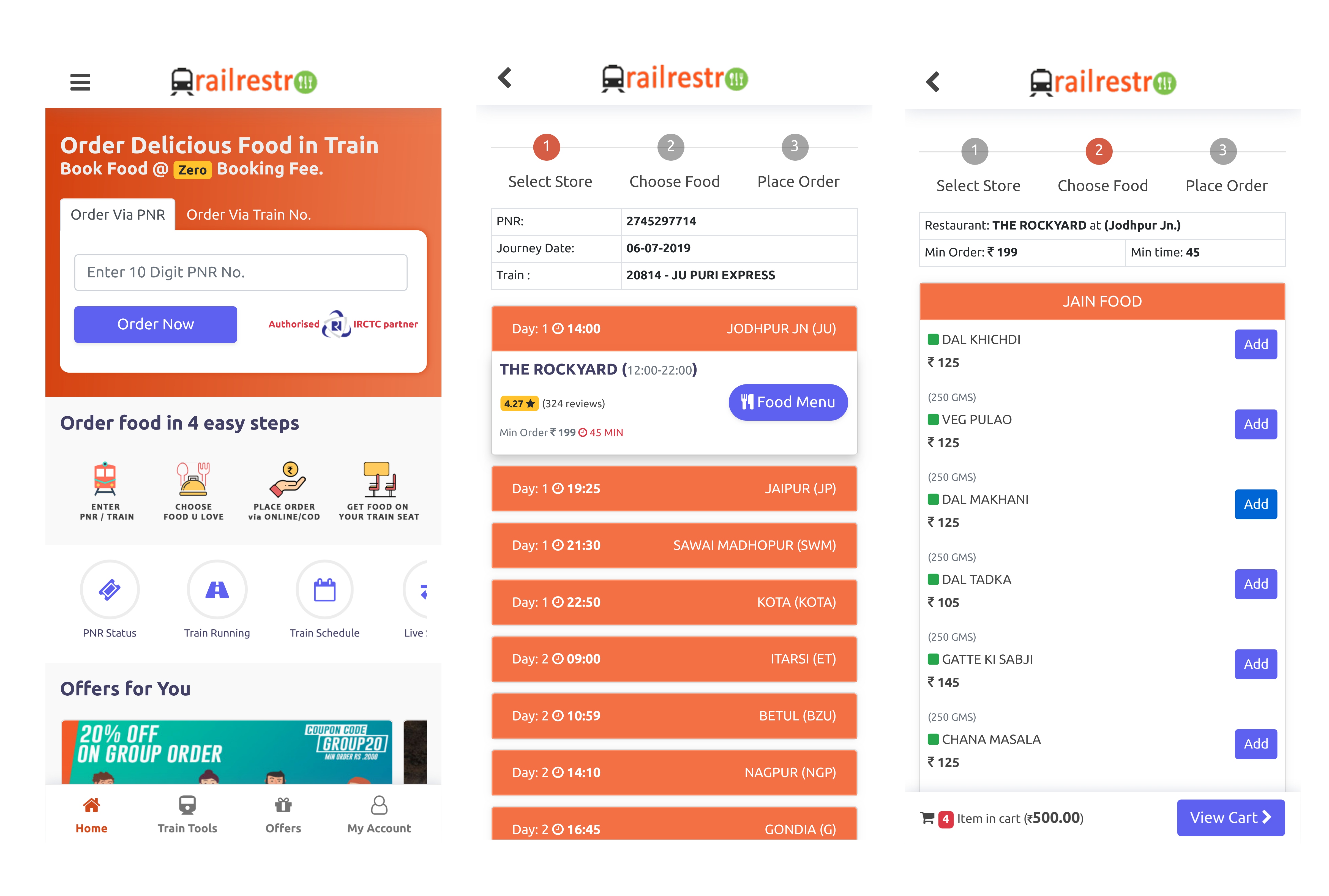
NEW DESKTOP AND MOBILE APP SCREENS

Challenges and our Approach
Because the web application front-end was in production and had to plan the new app development and transition without disturbing most of the url structure due to SEO rankings it was tough listing and planning every page and develop totally fresh on a new stack, I used Laravel with bootstrap 4 to design and code the backend and frontend for new PWA app of Railrestro. I had to be careful as conversion pages url, landing pages which were indexed and events to be migrated in new app to reflect the similar analytics data specially for goal conversion.


The Result
After initial testing and feedback gathering we launched the new app and measured the performance of application load time impact on conversion rate, total eCommerce transaction, bounce rate and other metrics and found significant improvement in all areas.
Performance Improvement was in multiple x to the previous app.


When we compared whole week analytics data since we launched new app the bounce rate decreased by 4 percent , Conversion Rate Increased from 5 % to 8% Sessions increased by approx 25 % on an average. Cart abandonment rate decreased by 2x.
Takeaways
The period of 4 months was challenging due to the fact that we had to migrate every feature, content and improve the ux at the same time, but the hundreds of pulls and pushes along with feedback from client end had made it possible and we are happy with the significant improvement in website performance, goal completions & conversion rate.
We encourage you to test the new RailRestro app and experience ordering food in train it your self.
You can follow me on twitter.com/xvivek or on linkedin and be connected with me and my work. If you are looking for mobile app development in Panta feel free to discuss your project with me.